Amazon.com - Cabilock Insect Display Case Glass Top Shadow Box Frame Vintage Wood Memory Box Jewelry Tray for Keepsakes Photo Memorabilia Awards Ticket Specimen -

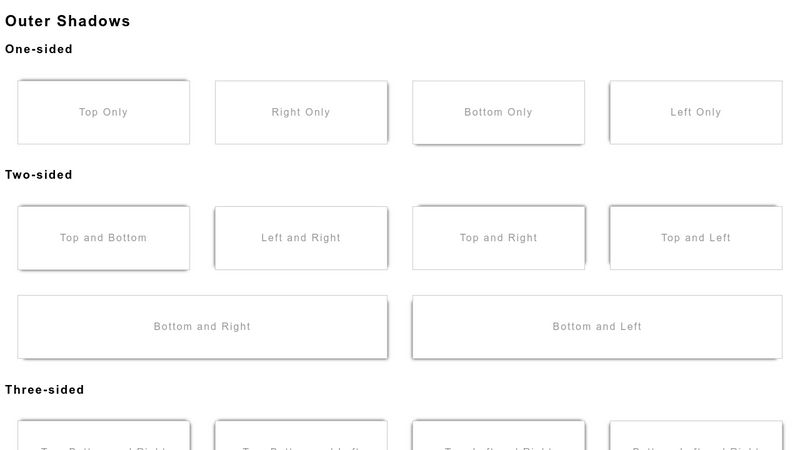
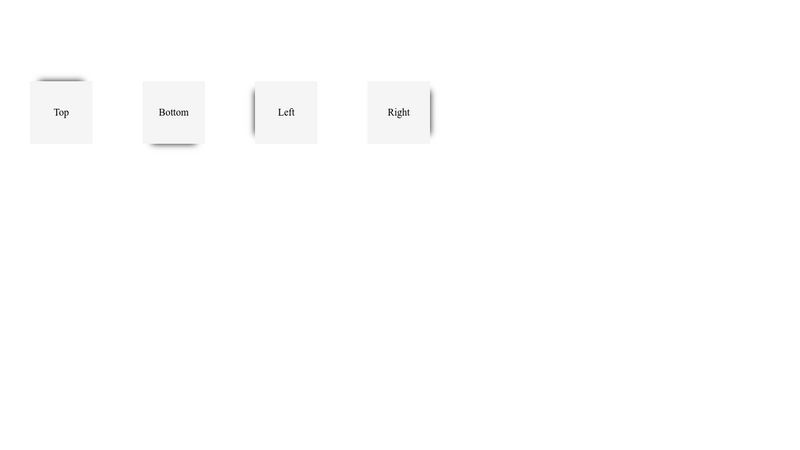
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow

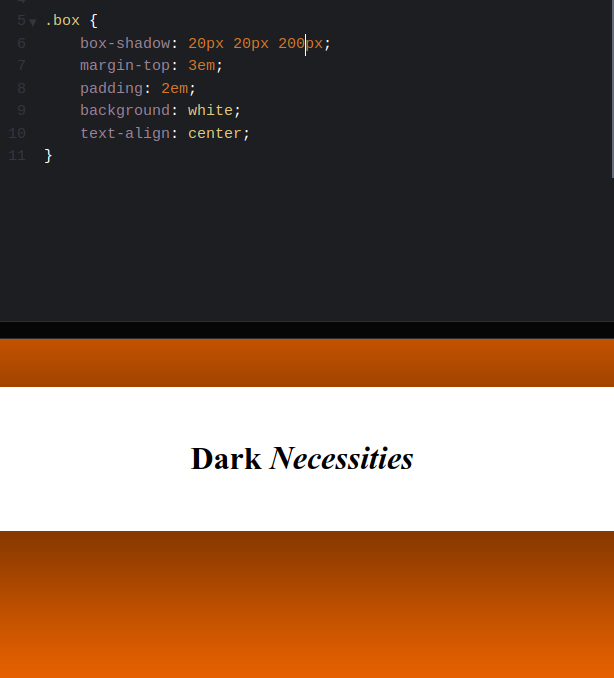
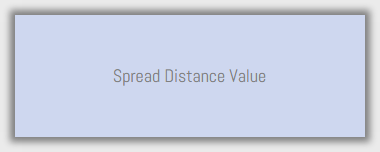
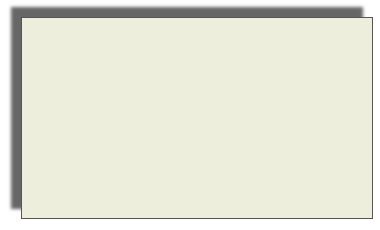
Box Shadow — CSS. There is so powerful and colorful… | by Petek Savaş Hamitbeyli | Jul, 2022 | Medium
















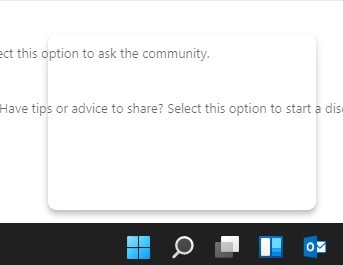
![Best Handpicked UI Shadows [Figma & CSS included] Best Handpicked UI Shadows [Figma & CSS included]](https://www.uidesign.tips/static/images/blog/top-ui-box-shadows/2-best-ui-box-shadows.jpg)